VMLogin browser automation test tool can realize some automatic control operations of configuring the browsers for vmlogin user, such as: opening the specified page, looking for the specified position in the page to enter the text/click, and executing user-defined JS script and other functions.
Automate Browser in VMLogin Video Tutorial
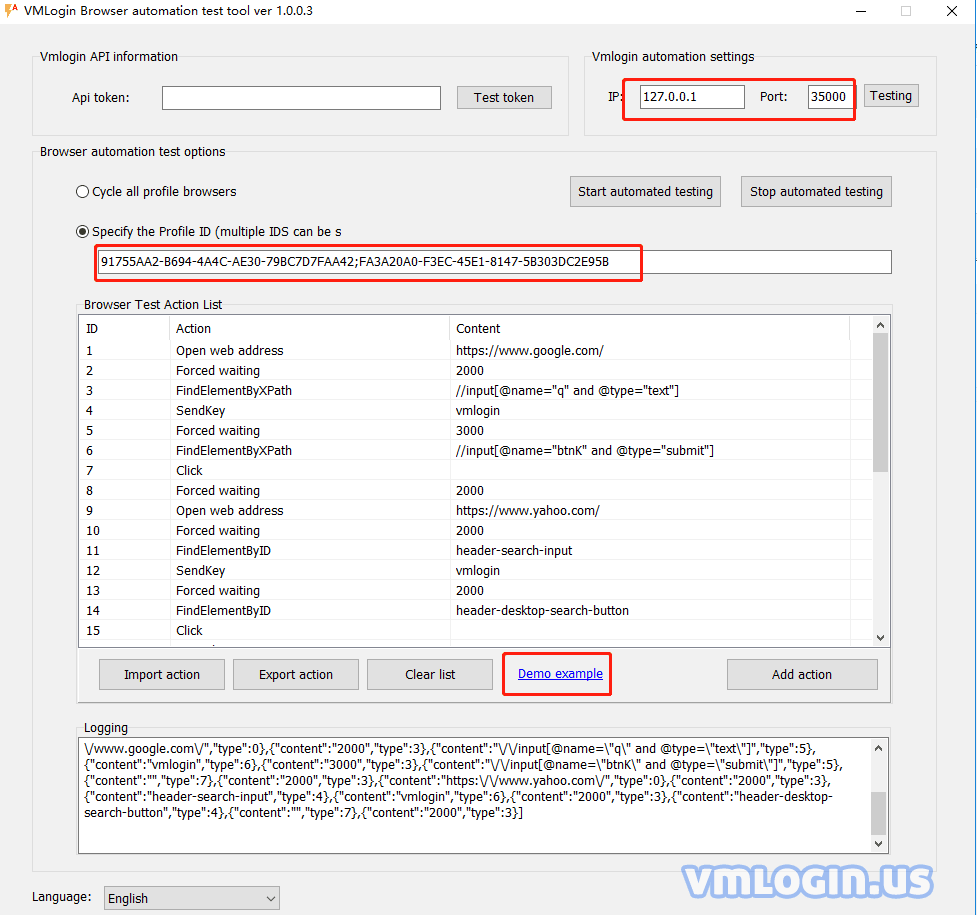
Let's take a look at the main interface of the automation test tool.

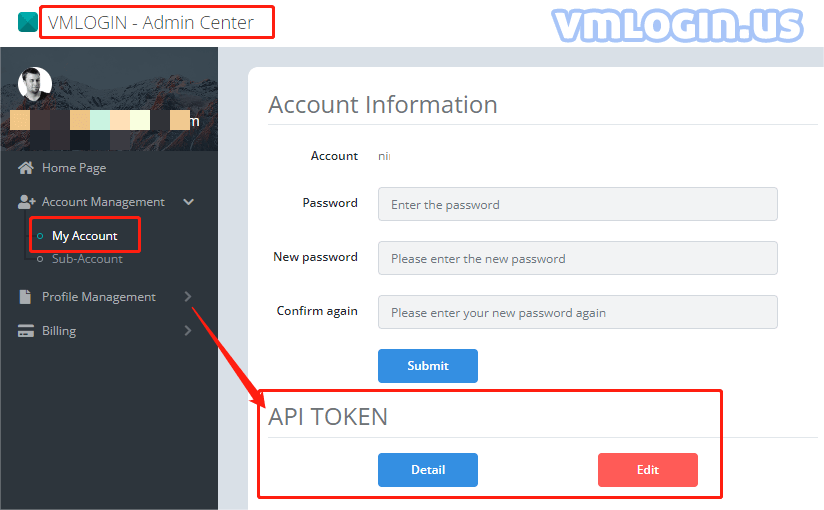
VMLogin API token is the user's API token, which requires the user to log in to the Web background. This token value can be set in( Web background -> account management -> my account -> API token).

Click Generate Token to get a random token value, and then click submit to confirm the modification.
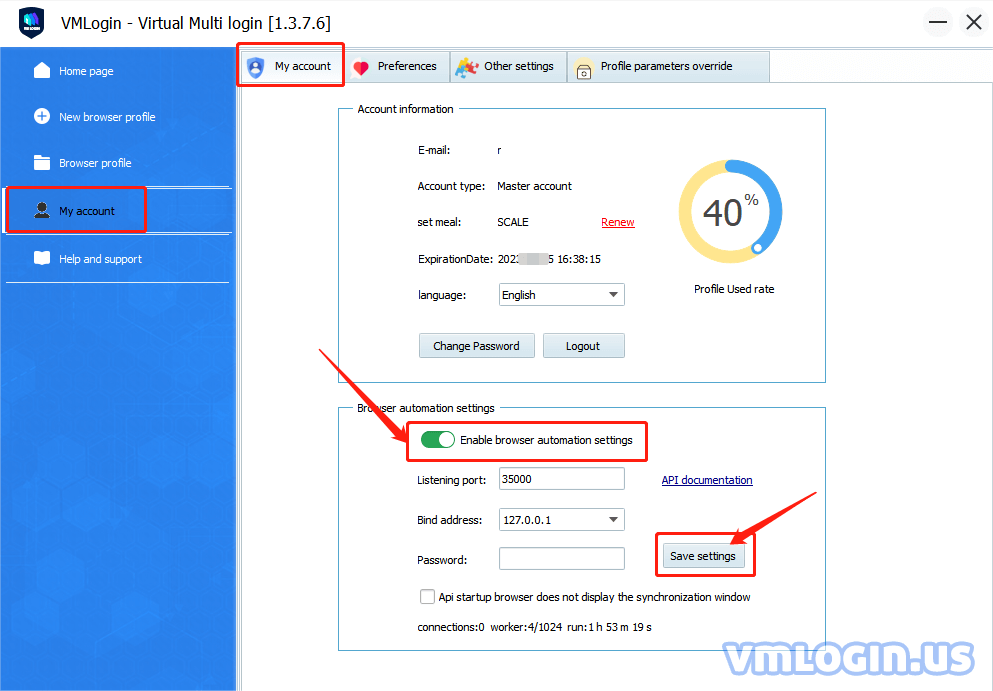
The IP and port values in VMLogin automated test settings correspond to the corresponding values set on the VMLogin client.

VMlogin client -> My Account -> Browser automation settings -> you need to enable the browser automation settings and save it. so that the port is opened, which also allows the automated test tool to control which profile browser is started.
The following explains is the definition of various actions:
1. Open web address:fill in the website url which you want to open (https://www.vmlogin.us/).
2. Set window size:Content formats 800,600
3. Implicit waiting:The content time is milliseconds 1000 = 1sec
4. Forced waiting:The content time is milliseconds 1000 = 1sec
5. FindElementByID:fill in the id value of the html control
6. FindElementByXPath:This one is solve the problem that some HTML controls do not have id values, such as: //input[@name="password" and @type="password"]
7. SendKey:Send text, support Chinese and English
8. Click:If you have used FindElementByID / FindElementByXPath to find controls before, then you can empty contect action and confirm, and also can fill in id values of html control.
9. Screenshot:Save the current page display as a BMP file. The content can be the full path of the saved BMP file, and if the content is empty, it will be saved in a folder under the installation directory.
10. Switch To Frame:If there are multiple frames in a web page, you can use this command to switch which Frame to use.
11. Execute Script:The content can be fill in with JaveScript script code, this execution does not wait for the script to execute and return.
12. Execute Script By A Sync:The content can be fill in with JaveScript script code, which is blocked waiting for the script to execute.
13. PAGE_DOWN:you can set the number of value for page down.
14. End:End process test.
15. Refresh:Refresh the page.
16. Find Element By Link Text:Use text links to find element clicks.
17. get Attribute To Open:Get the value of the attribute corresponding to the specified name, and get the attribute to open.
18. ExitBrowser:The browser will close automatically when the automated process is completed.
Tools interface -> Demo example -> click, then will generates a simple list of sample actions.
How to write the action script that you want, and also need the user to start from the simple, understand the principle and then add the action, to complete some more complex requirements. Download Url(Please use in Windows installation):
Download here: AutobrowserTool